Brief
My Role
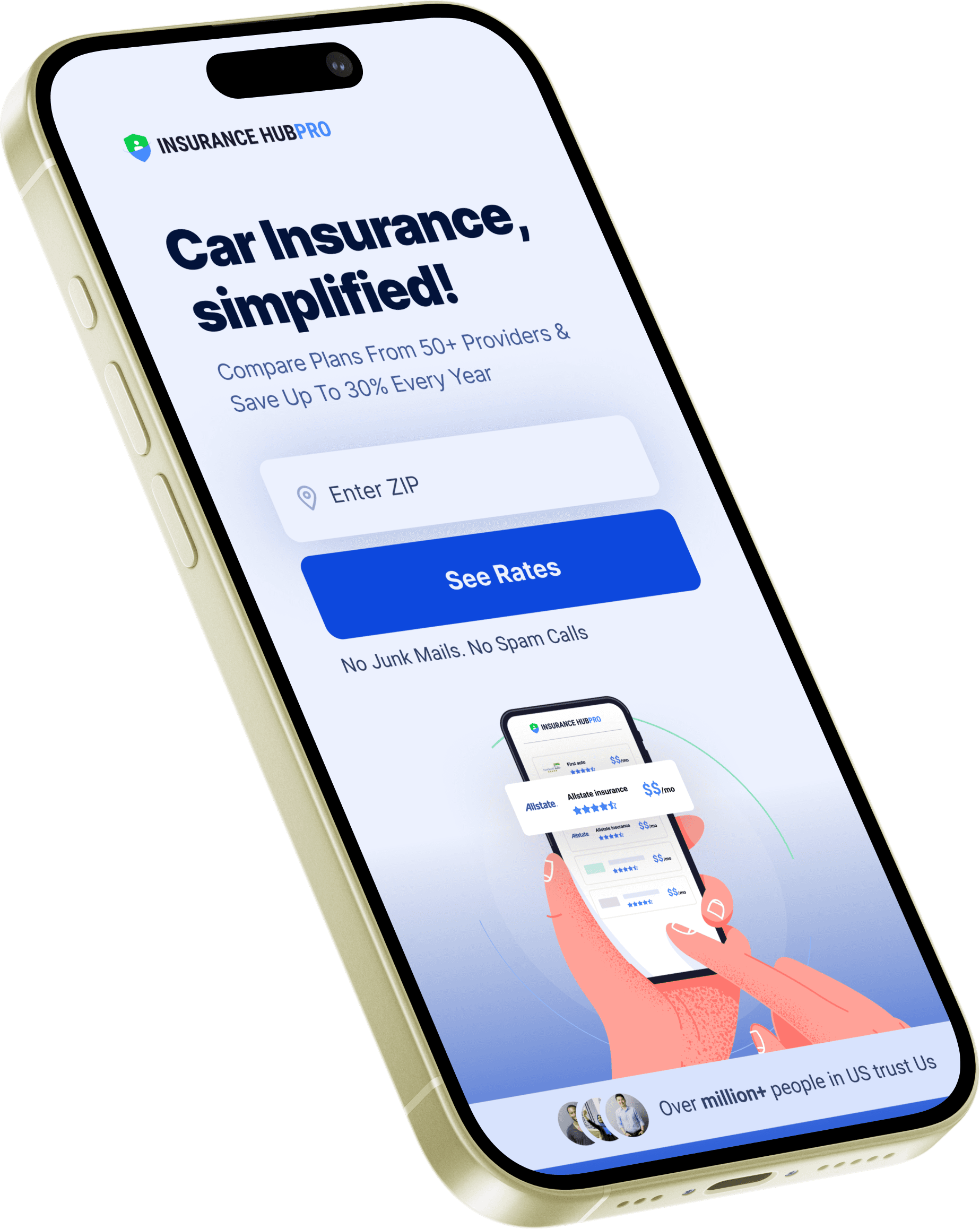
Ui Design
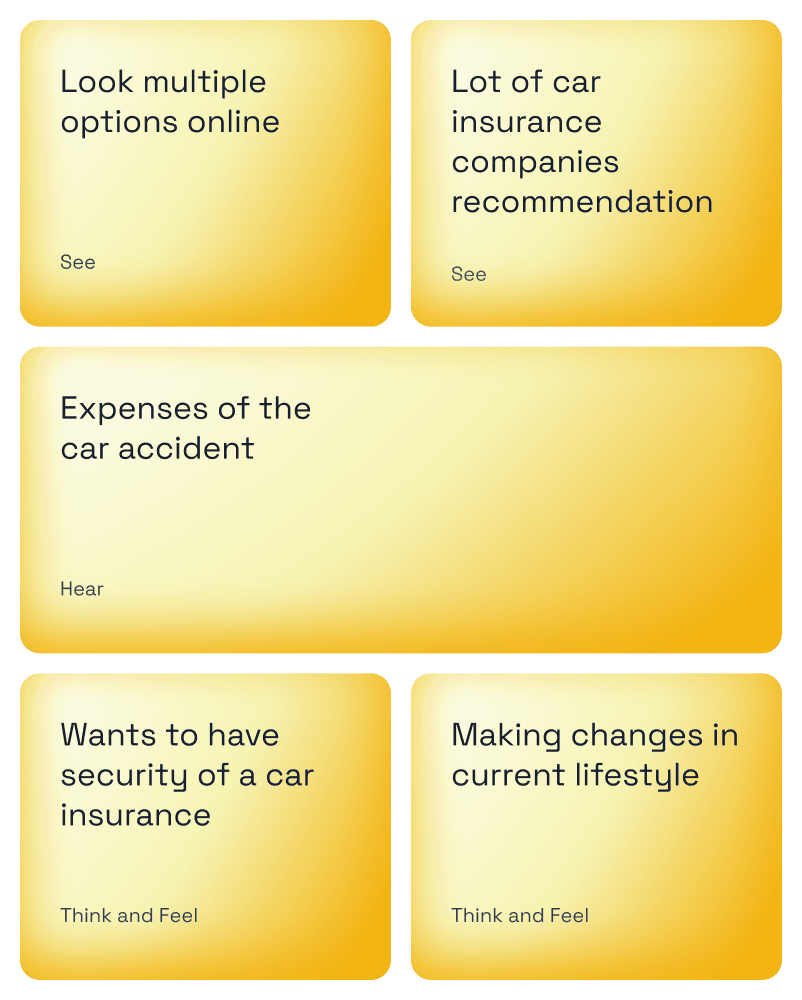
Research
Prototype
Tools
Figma
Principle
Timeline
2 Weeks
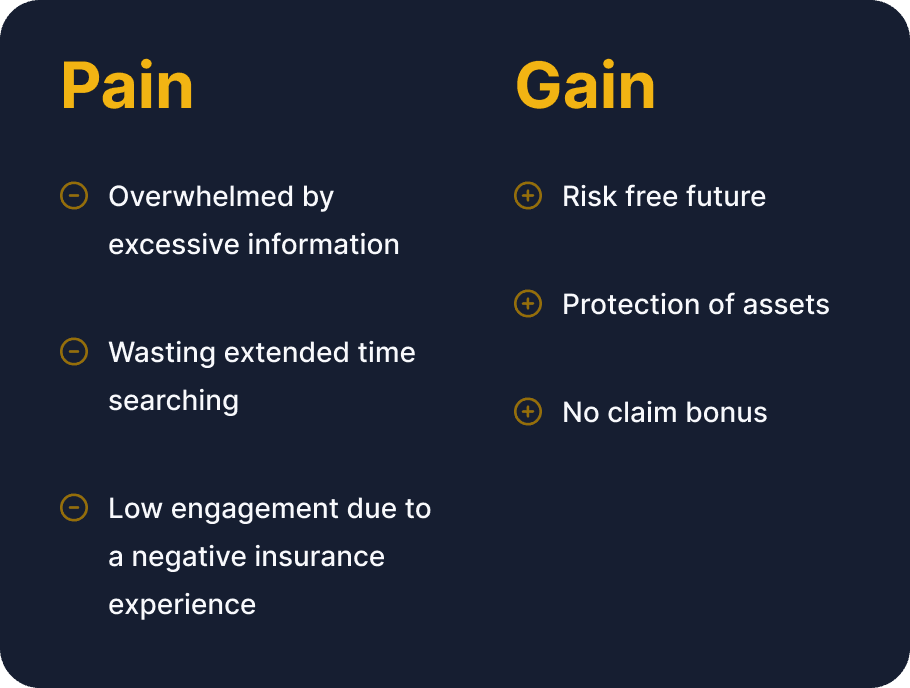
Goal
The Process
Reasearch
Define
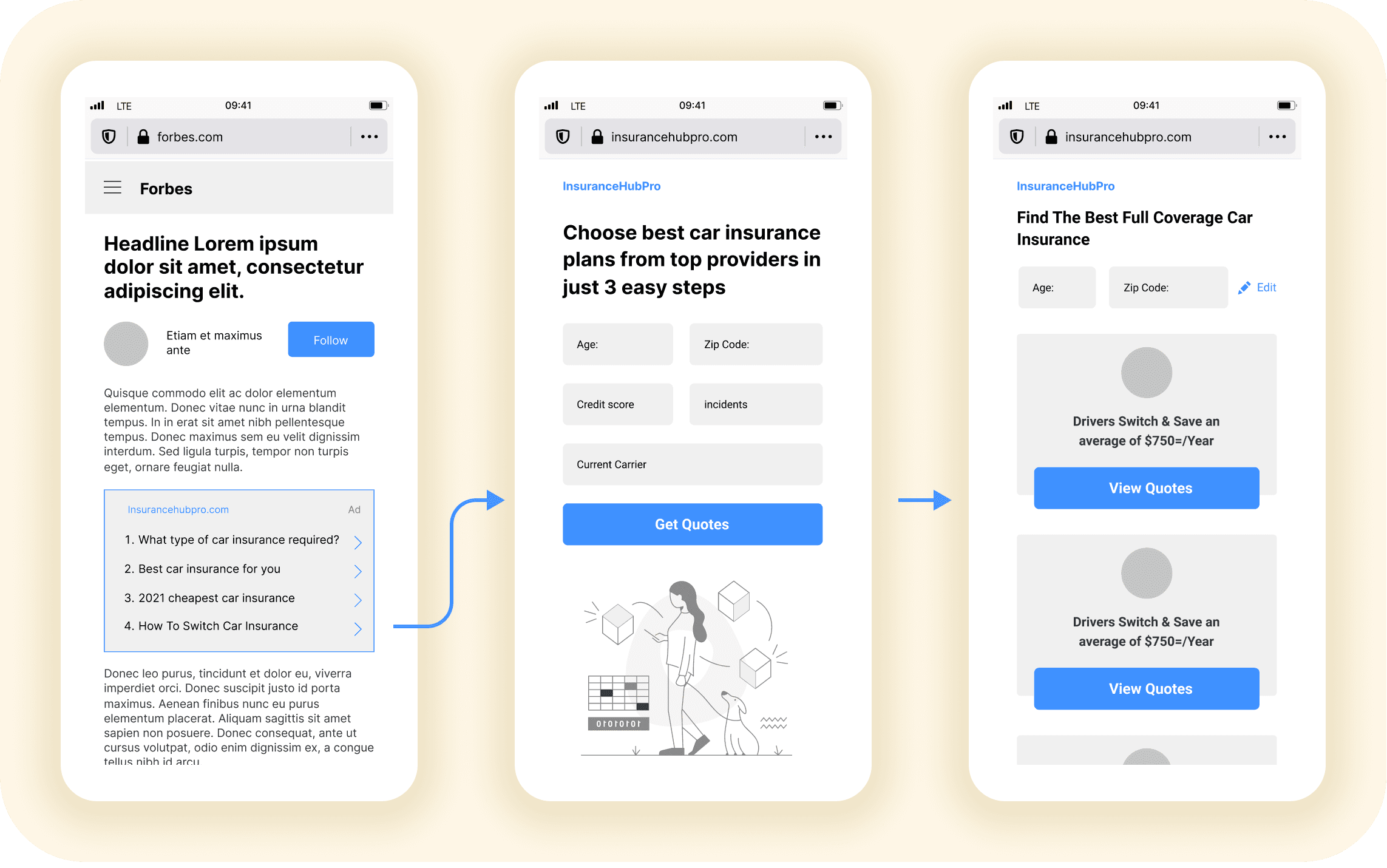
Ideate
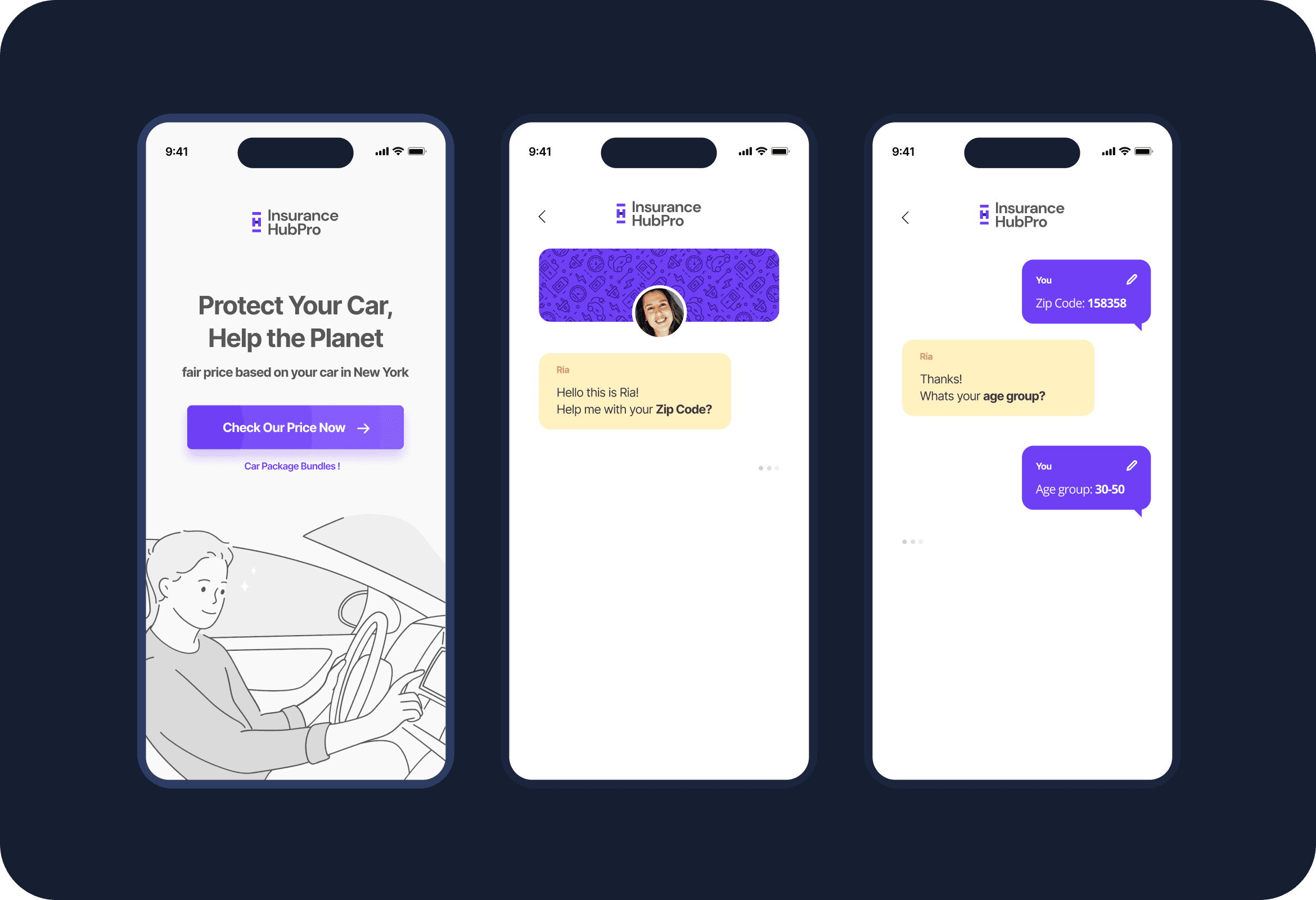
Main target group, millenials, are heavy smartphone user, it became clear that is has to be a mobile first offerring. By providing a stable and attractive mobile solution
Main target group, millenials, are heavy smartphone user, it became clear that is has to be a mobile first offerring. By providing a stable and attractive mobile solution
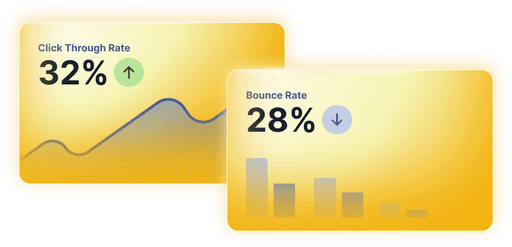
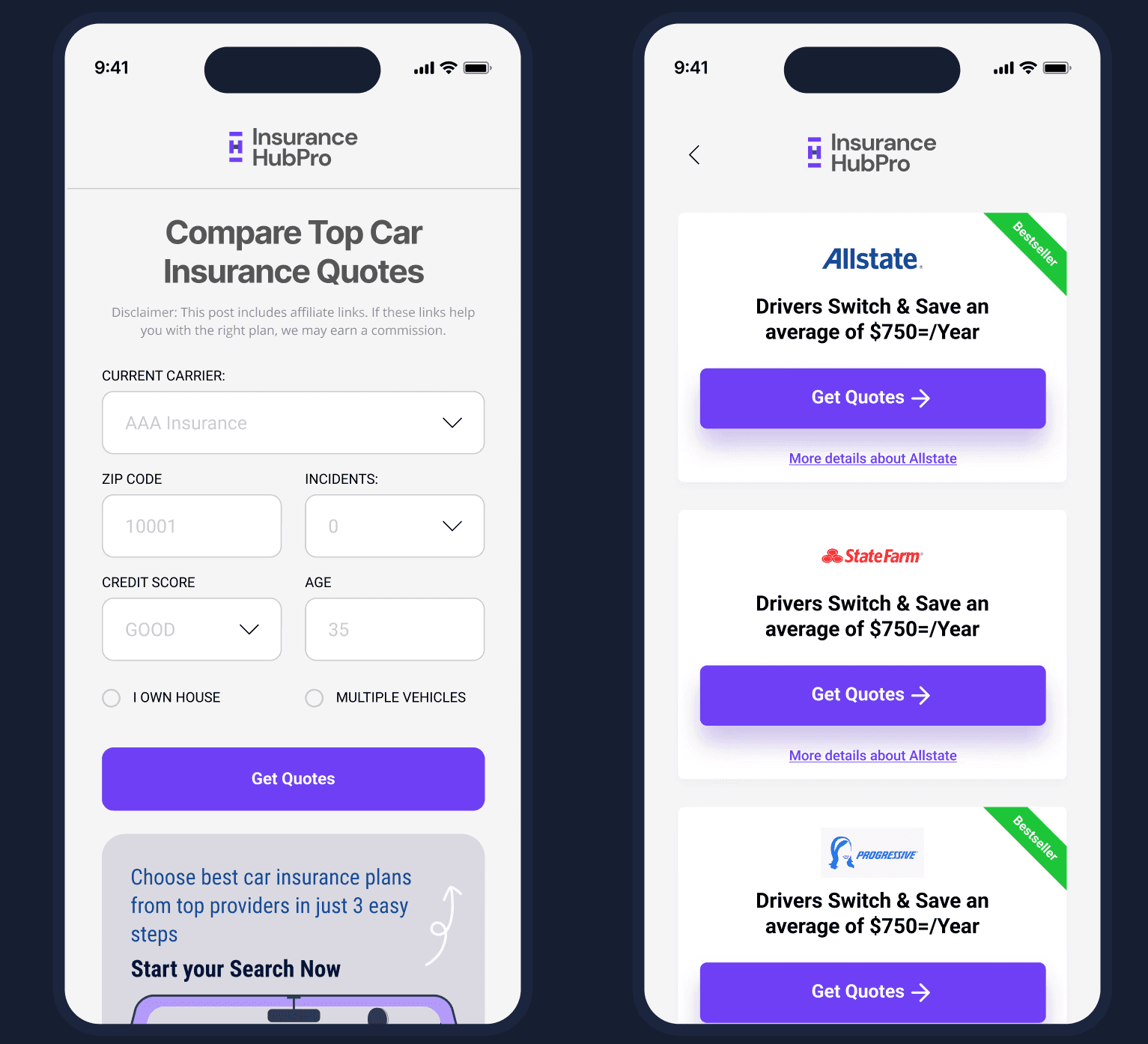
Testing
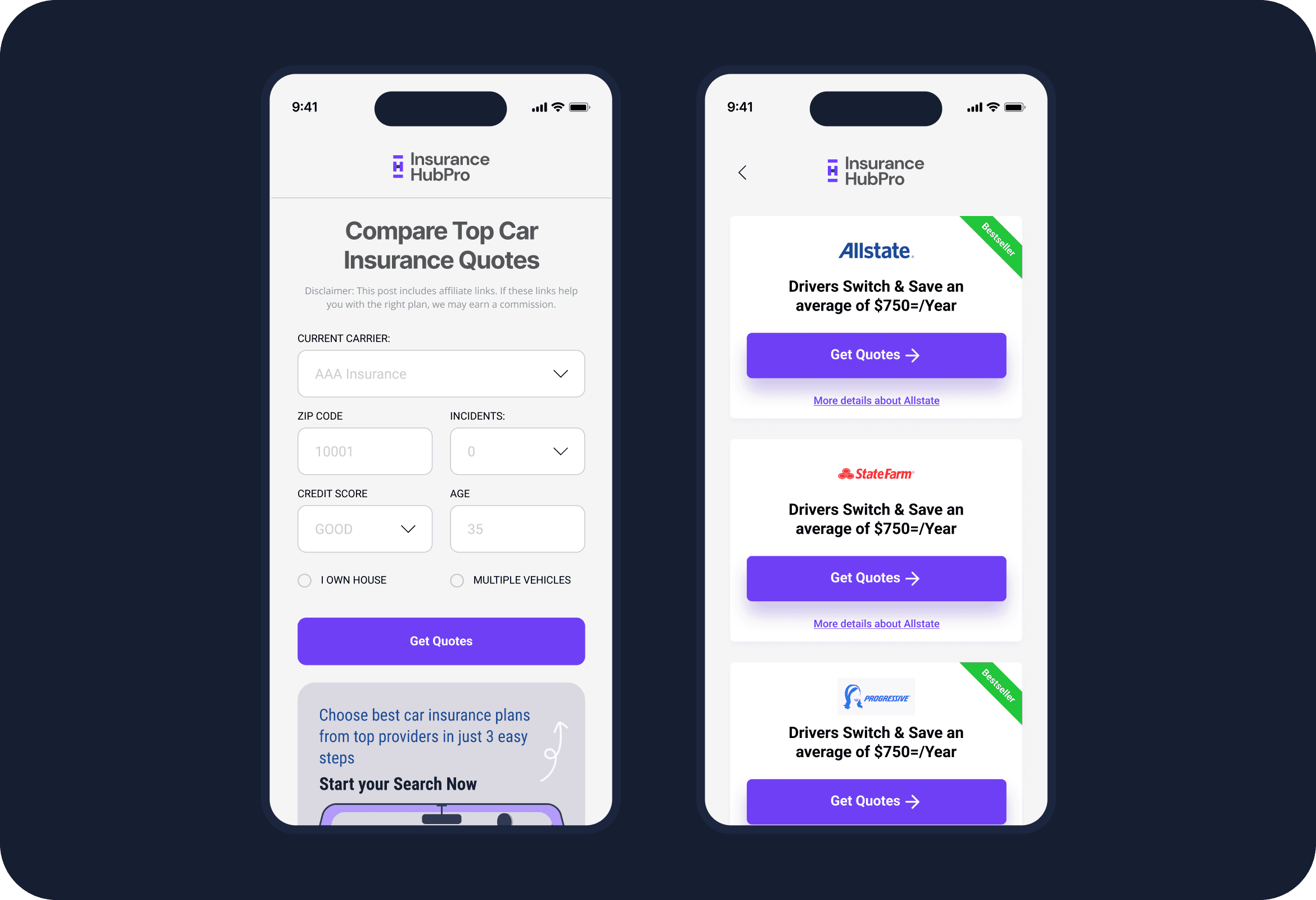
V2 for AB Testing
Key Insights from V2 A/B Testing
Recent A/B testing for Version 2 has revealed valuable insights and could see major improvements. We're continuously improving the site to enhance user experience and performance.